* 학생 성적 관리 페이지 예제
01 데이터베이스
1) SCORE30 테이블
2) NAME, KOR, ENG, MAT, TOT, AVG, GRADE 컬럼

02 TOP / Top.jsp
1) 학생 입력, 학생 조회, 학생 검색, 메인화면으로 가는 링크 (어느 페이지에서도 뜨도록)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Student Score</title>
<link rel="stylesheet" href="css/Style.css" type="text/css" />
</head>
<body>
<header><h1>학 생 성 적 관 리</h1></header>
<nav>
<a href="InsertForm.jsp">학생입력</a>  
<a href="Select.jsp">학생조회</a>  
<a href="SearchForm.jsp">학생검색</a>  
<a href="Section.jsp">메인화면</a>  
</nav>
</body>
</html>
03 Footer / Footer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Student Score</title>
<link rel="stylesheet" href="css/Style.css" type="text/css" />
</head>
<body>
<footer>
대한민국 경기도 내 어딘가<br>
Developer by Hong.s
</footer>
</body>
</html>
04 Section / Section.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="Top.jsp" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Student Score</title>
<link rel="stylesheet" href="css/Style.css" type="text/css" />
</head>
<body>
<section>
<div id="main_img">
<img src="image/student.png" width="400px" height="400px">
</div>
</section>
</body>
<%@ include file="Footer.jsp" %>
</html>
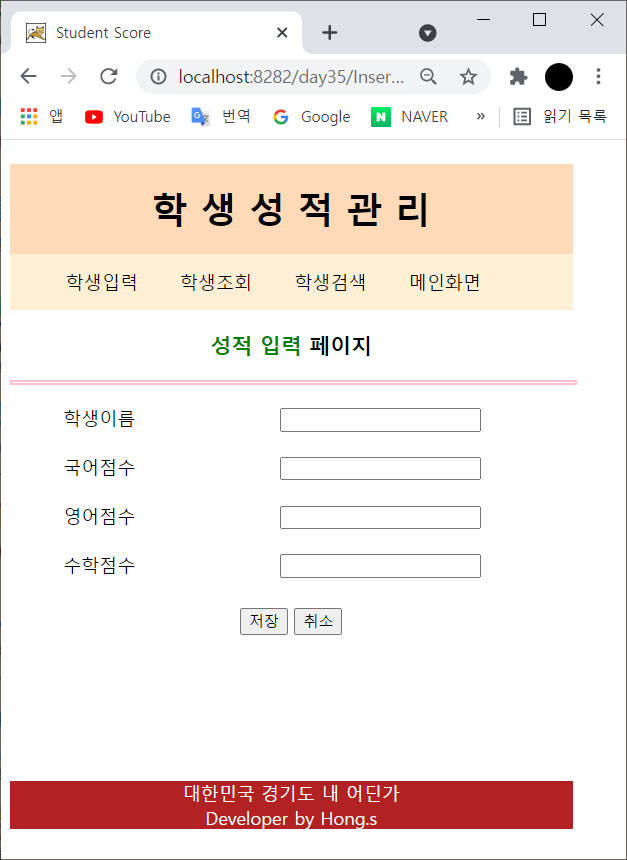
05 학생 정보 입력 / InsertForm.jsp
1) Insert.do --> servlet, 맨 밑에 모아 작성
2) 이름과 성적을 입력하고 저장을 누르면 jscript에서 정규표현식 검사 --> javascript, 맨 밑에 모아 작성
3) 취소를 누르면 메인 페이지로 이동
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="Top.jsp" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Student Score</title>
<link rel="stylesheet" href="css/Style.css" type="text/css" />
<script type="text/javascript" src="jscript/jscript.js"></script>
</head>
<body>
<div class="container">
<h3><span>성적 입력</span> 페이지</h3>
<hr width="500px" align="left">
<form name="fname" action="Insert.do" method="get">
<table>
<tr><td>학생이름</td><td><input type="text" name="name"></td></tr>
<tr><td>국어점수</td><td><input type="number" name="kor"></td></tr>
<tr><td>영어점수</td><td><input type="number" name="eng"></td></tr>
<tr><td>수학점수</td><td><input type="number" name="mat"></td></tr>
</table>
<p><p>
<input type="button" value="저장" onClick="check()">
<input type="button" value="취소" onClick="location.href='Section.jsp'">
</form>
</div>
</body>
<%@ include file="Footer.jsp" %>
</html>
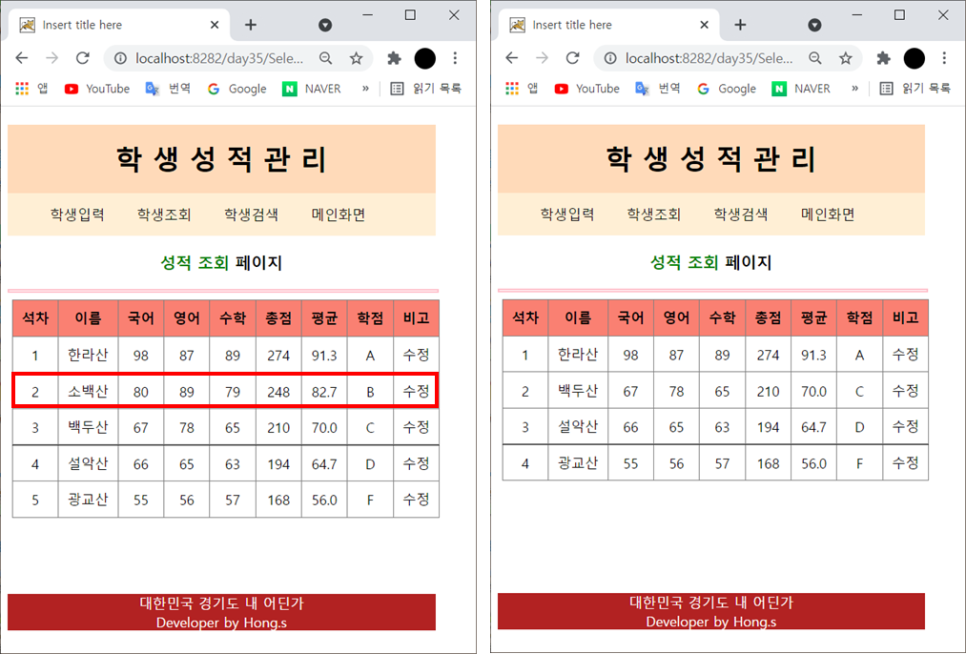
06 학생 성적 조회 / Select.jsp
1) 데이터베이스에 있는 데이터들 모두 출력
2) 비고에 있는 수정 버튼을 누르면 UpdateForm.jsp로 이동 (name 값을 가지고 이동)
3) 석차 조회, 데이터들을 총점별 내림차순으로 정렬해 석차를 부여
<%@ include file="dbconnect.jsp" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="Top.jsp" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Student Score</title>
<link rel="stylesheet" href="css/Style.css" type="text/css" />
</head>
<body>
<%! %>
<%
request.setCharacterEncoding("utf-8");
String sql = "select * from score30 order by tot desc";
psmt=con.prepareStatement(sql);
res=psmt.executeQuery();
%>
<div class="container">
<h3><span>성적 조회</span> 페이지</h3>
<hr width="500px" align="left">
<table border="1" width="500px">
<tr><th>석차</th><th>이름</th><th>국어</th><th>영어</th><th>수학</th><th>총점</th><th>평균</th><th>학점</th><th>비고</th></tr>
<%
int rank = 1;
while(res.next()){
String name = res.getString("name");
int kor = res.getInt("kor");
int eng = res.getInt("eng");
int mat = res.getInt("mat");
int tot = res.getInt("tot");
double avg = res.getDouble("avg");
String grade = res.getString("grade");
%>
<tr><td><%=rank %></td><td><%=name %></td><td><%=kor %></td><td><%=eng %></td><td><%=mat %></td><td><%=tot %></td><td><%=avg %></td><td><%=grade %></td>
<td><a href="UpdateForm.jsp?u_name=<%=name %>">수정</a></td>
</tr>
<%
rank ++;
}
%>
</table>
</div>
</body>
<%@ include file="Footer.jsp" %>
</html>
07 학생 성적 수정 / UpdateForm.jsp
1) 성적 조회 페이지에서 수정을 누르면 name 값을 가지고 UpdateForm으로 전송됨
2) 넘겨받은 이름에 해당하는 국어, 영어, 수학 점수 입력 받고 setAttribute로 저장
3) 저장을 누르면 Update.do로 이동 --> Servlet
4) 삭제를 누르면 이름을 넘겨 Delete.do로 이동 --> Servlet
5) 취소를 누르면 메인 페이지로 이동
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="Top.jsp" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Student Score</title>
<link rel="stylesheet" href="css/Style.css" type="text/css" />
</head>
<body>
<%
String u_name = request.getParameter("u_name");
%>
<div class="container">
<h3><span>성적 수정</span> 페이지</h3>
<hr width="500px" align="left">
<form action="Update.do" method="post">
<table>
<tr><td>학생이름</td><td><%=u_name %></td></tr>
<tr><td>국어점수</td><td><input type="number" name="u_kor"></td></tr>
<tr><td>영어점수</td><td><input type="number" name="u_eng"></td></tr>
<tr><td>수학점수</td><td><input type="number" name="u_mat"></td></tr>
</table>
<%
HttpSession hs = request.getSession();
hs.setAttribute("u_name", u_name);
%>
<p><p> 
<input type="submit" value="저장">
<input type="button" value="삭제" Onclick="location.href='Delete.do?u_name=<%=u_name%>'">
<input type="button" value="취소" Onclick="location.href='Section.jsp'">
</form>
</div>
</body>
<%@ include file="Footer.jsp" %>
</html>


08 학생 성적 삭제

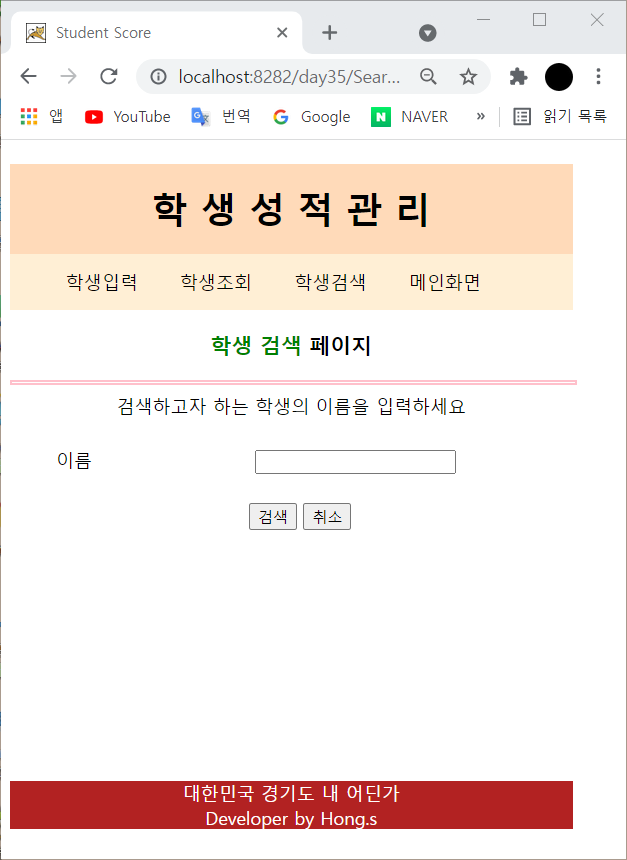
09 학생 검색 폼 / SearchForm.jsp
1) 이름을 입력하고 검색을 누르면 jscript에서 정규표현식 검사 --> javascript, 맨 밑에 모아 작성
2) 취소를 누르면 메인 페이지로 이동
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="Top.jsp" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Student Score</title>
<link rel="stylesheet" href="css/Style.css" type="text/css" />
<script type="text/javascript" src="jscript/jscript.js"></script>
</head>
<body>
<div class="container">
<h3><span>학생 검색</span> 페이지</h3>
<hr width="500px" align="left">
<form name="fname" action="Search.jsp" method="post">
검색하고자 하는 학생의 이름을 입력하세요<p>
<table>
<tr><td>이름</td><td><input type="text" name="s_name"></td></tr>
</table>
<p><p>
 <input type="button" value="검색" onClick="checkname()">
<input type="button" value="취소" onClick="location.href='Section.jsp'">
</form>
</div>
</body>
<%@ include file="Footer.jsp" %>
</html>
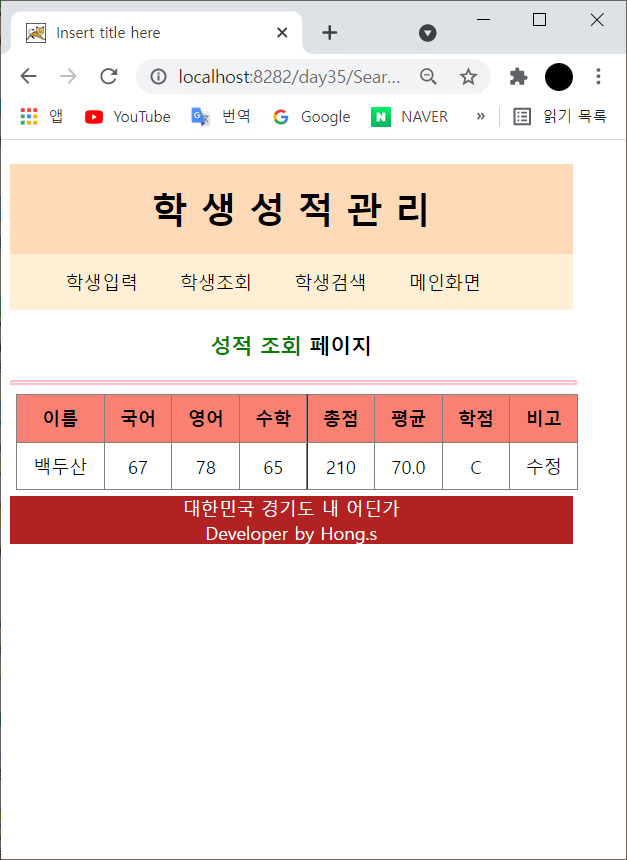
08 학생 검색 / Search.jsp
1) SearchForm.jsp에서 검색한 이름에 해당하는 데이터 조회
2) 검색한 이름이 존재하는지 확인 --> jscript
<%@ include file="dbconnect.jsp" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="Top.jsp" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Student Score</title>
<link rel="stylesheet" href="css/Style.css" type="text/css" />
<script type="text/javascript" src="jscript/jscript.js"></script>
</head>
<body>
<%! %>
<%
request.setCharacterEncoding("utf-8");
String s_name = request.getParameter("s_name");
String sql = "select * from score30 where name=?";
psmt=con.prepareStatement(sql);
psmt.setString(1, s_name);
res=psmt.executeQuery();
%>
<h3><span>성적 조회</span> 페이지</h3>
<hr width="500px" align="left">
<table border="1" width="500px">
<tr><th>이름</th><th>국어</th><th>영어</th><th>수학</th><th>총점</th><th>평균</th><th>학점</th><th>비고</th></tr>
<%
if(!res.next()){
%>
<script>checkname2();</script>
<%
}else{
do{
String name = res.getString("name");
int kor = res.getInt("kor");
int eng = res.getInt("eng");
int mat = res.getInt("mat");
int tot = res.getInt("tot");
double avg = res.getDouble("avg");
String grade = res.getString("grade");
%>
<tr><td><%=name %></td><td><%=kor %></td><td><%=eng %></td><td><%=mat %></td><td><%=tot %></td><td><%=avg %></td><td><%=grade %></td>
<td><a href="UpdateForm.jsp?u_name=<%=name %>">수정</a></td>
</tr>
<%
}while(res.next());
}
%>
</table>
</body>
<%@ include file="Footer.jsp" %>
</html>
10 Servlet / Servlet.java
1) Insert.do - 학생 정보 입력
- 데이터베이스에 이름, 국어, 영어, 수학, 총점, 평균, 학점 입력
- doTot, doAvg, doGrade는 각각 총점, 평균, 학점 구하는 함수
2) Update.do - 학생 성적 수정
- Session에서 name을 넘겨 받아 u_name에 저장
- 데이터베이스에 u_id에 일치하는 국어, 영어, 수학, 총점, 평균, 학점 수정 후 성적 조회 페이지로 이동
3) Delete.do - 학생 정보 삭제
- 데이터베이스에서 id를 찾아 해당 데이터 삭제 후 성적 조회 페이지로 이동
package com.score;
import java.io.IOException;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebServlet("*.do")
public class Servlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public Servlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String uri = request.getRequestURI();
String conpath = request.getContextPath();
String fname = uri.substring(conpath.length());
Connection con=null;
PreparedStatement psmt;
ResultSet res;
String driver="oracle.jdbc.driver.OracleDriver";
String url="jdbc:oracle:thin:@localhost:1521:xe";
try {
Class.forName(driver);
con = DriverManager.getConnection(url, "아이디", "비밀번호");
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
}
if(fname.equals("/Insert.do")) {
String name = request.getParameter("name");
int kor = Integer.parseInt(request.getParameter("kor"));
int eng = Integer.parseInt(request.getParameter("eng"));
int mat = Integer.parseInt(request.getParameter("mat"));
int tot = doTot(kor, eng, mat);
double avg = doAvg(tot);
String grade = doGrade(tot);
String sql = "insert into score30 values(?,?,?,?,?,?,?)";
try {
psmt=con.prepareStatement(sql);
psmt.setString(1, name);
psmt.setInt(2, kor);
psmt.setInt(3, eng);
psmt.setInt(4, mat);
psmt.setInt(5, tot);
psmt.setDouble(6, avg);
psmt.setString(7, grade);
int k = psmt.executeUpdate();
if(k==1)
response.sendRedirect("Select.jsp");
} catch (SQLException e) {
e.printStackTrace();
}
}
else if(fname.equals("/Update.do")) {
HttpSession hs = request.getSession();
String name = (String)hs.getAttribute("u_name");
int kor = Integer.parseInt(request.getParameter("u_kor"));
int eng = Integer.parseInt(request.getParameter("u_eng"));
int mat = Integer.parseInt(request.getParameter("u_mat"));
int tot = doTot(kor, eng, mat);
double avg = doAvg(tot);
String grade = doGrade(tot);
String sql = "update score30 set kor=?, eng=?, mat=?, tot=?, avg=?, grade=? where name=?";
try {
psmt=con.prepareStatement(sql);
psmt.setInt(1, kor);
psmt.setInt(2, eng);
psmt.setInt(3, mat);
psmt.setInt(4, tot);
psmt.setDouble(5, avg);
psmt.setString(6, grade);
psmt.setString(7, name);
int k = psmt.executeUpdate();
if(k==1)
response.sendRedirect("Select.jsp");
} catch (SQLException e) {
e.printStackTrace();
}
}
else if(fname.equals("/Delete.do")) {
String name = request.getParameter("u_name");
String sql = "delete from score30 where name=?";
try {
psmt=con.prepareStatement(sql);
psmt.setString(1, name);
int k = psmt.executeUpdate();
if(k==1)
response.sendRedirect("Select.jsp");
} catch (SQLException e) {
e.printStackTrace();
}
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected int doTot(int kor, int eng, int mat) {
int tot = kor + eng + mat;
return tot;
}
protected double doAvg(int tot) {
double avg = (double)tot/3;
return avg;
}
protected String doGrade(int tot) {
String grade;
switch((tot/3)/10) {
case 10:
case 9:
grade="A"; break;
case 8:
grade="B"; break;
case 7:
grade="C"; break;
case 6:
grade="D"; break;
default:
grade="F"; break;
}
return grade;
}
}
11 DBConnect / dbconnect.jsp
1) 반복되는 데이터베이스 연결문 작성하여 <%@ include file="dbconnect.jsp" %>로 활용가능
<%@page import="java.sql.*"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
Connection con;
PreparedStatement psmt;
ResultSet res;
String driver = "oracle.jdbc.driver.OracleDriver";
String url = "jdbc:oracle:thin:@localhost:1521:xe";
Class.forName(driver);
con = DriverManager.getConnection(url, "아이디", "비밀번호");
%>
</body>
</html>
12 css 파일
@charset "UTF-8";
header{
background-color:#ffdab9;
border-style: solid 1px;
border-color: #ffdab9;
width: 500px;
height: 80px;
line-height: 80px;
text-align: center;
}
nav{
width: 500px;
text-align: center;
height: 50px;
line-height: 50px;
background-color: #ffefd5;
border-style: solid 1px;
border-color: #ffefd5;
}
section{
border-style: solid 1px;
border-color: white;
width: 500px;
height: 400px;
vertical-align: center;
text-align: center;
}
footer{
width: 500px;
text-align: center;
background-color: #b22222;
color: white;
border-style: solid 1px;
border-color: #b22222;
}
h3{
width: 500px;
text-align: center;
}
span{color: green}
hr{border: 2px solid pink}
form{
width: 500px;
text-align: center;
}
table{
width: 500px;
text-align: center;
margin: 5px;
padding: 5px;
border-collapse: collapse;
}
th,td{
margin: 5px;
padding: 10px;
text-align: center;
}
th{
background-color: #fa8072;
}
.container{
height: 400px;
width: 500px;
}
a:link {color: black; text-decoration: none;}
a:visited {color: black; text-decoration: none;}
a:hover {color: blue; text-decoration: underline;}
13 javascript / jscript.js
1) check() - 학생 성적 입력 시 정규표현식 체크
2) checkname() - 학생 성적 검색 시 정규 표현식 체크
3) checkname2() - 데이터베이스에 이름이 존재하는지 아닌지 체크, 존재하지 않으면 다시 학생 검색 폼으로
/**
*
*/
function check(){
var f = document.fname;
var rname = /^[가-힁]{2,5}$/; // 한글2-5글자
var sname = f.name.value;
if(sname==""){
alert("이름은 필수 항목입니다");
f.name.select();
return false;
}
if(!rname.test(sname)){
alert("이름은 한글 2~5자를 입력하세요");
f.name.select();
return false;
}
var skor = f.kor.value;
if(skor==""){
alert("국어 점수는 필수 항목입니다");
f.kor.select();
return false;
}
if(skor>100 || skor<0){
alert("국어 점수는 0~100사이의 숫자를 입력하세요");
f.kor.select();
return false;
}
var seng = f.eng.value;
if(seng==""){
alert("영어 점수는 필수 항목입니다");
f.eng.select();
return false;
}
if(seng>100 || seng<0){
alert("영어 점수는 0~100사이의 숫자를 입력하세요");
f.eng.select();
return false;
}
var smat = f.mat.value;
if(smat==""){
alert("수학 점수는 필수 항목입니다");
f.eng.select();
return false;
}
if(smat>100 || seng<0){
alert("수학 점수는 0~100사이의 숫자를 입력하세요");
f.mat.select();
return false;
}
f.submit();
}
function checkname(){
var f = document.fname;
var rname = /^[가-힁]{2,5}$/;
var sname = f.s_name.value;
if(sname==""){
alert("이름은 필수 항목입니다");
f.s_name.select();
return false;
}
if(!rname.test(sname)){
alert("이름은 한글 2~5글자를 입력하세요");
f.s_name.select();
return false;
}
f.submit();
}
function checkname2(){
alert("이름이 존재하지 않습니다");
document.location.href="SearchForm.jsp";
return false;
}

'STUDY > JSP' 카테고리의 다른 글
| 도서 관리 페이지 예제 - 2021.10.06 (1) | 2023.12.09 |
|---|---|
| 회원가입 예제 - 2021.09.29 (0) | 2023.12.09 |

