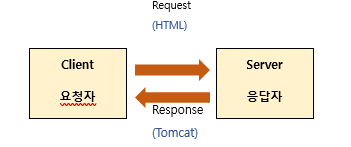
01. Client-Server (클라이언트-서버)

- 클라이언트가 HTML로 요청을 하면 서버가 받기 위해 Tomcat Server(가짜 서버)가 필요
- Client > Server : Request
- Server > Clident : Response
02. 아파치 톰캣 서버 설치 (Apache-Tomcat)
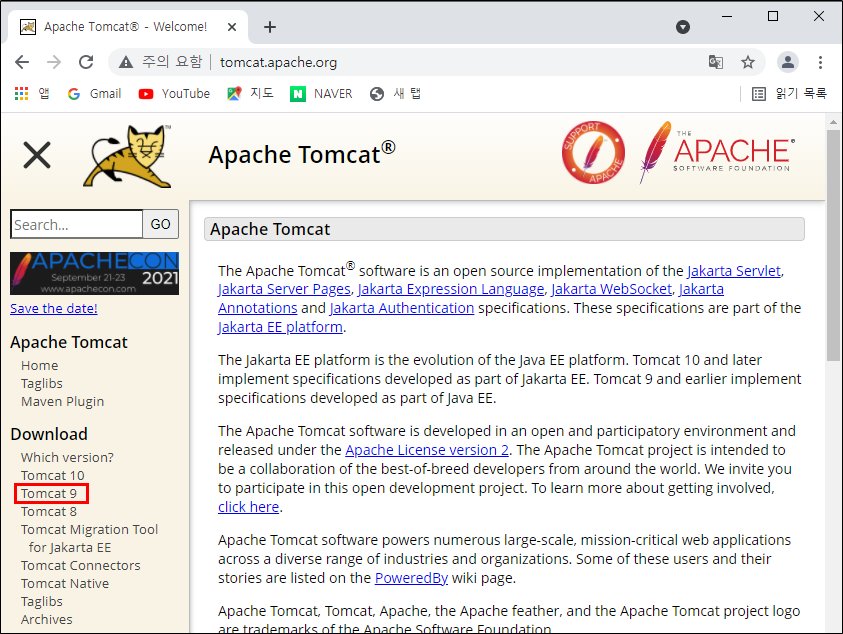
1. 아파치 톰캣
- Tomcat 9 설치

- Core zip(pgp, sha512) 다운

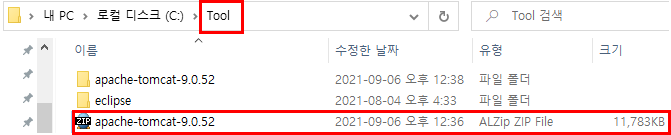
- 로컬 디스크(C:) > Tool 폴더 생성 후 다운받은 apach-tomcat-9.0.52 이동

2. 이클립스와 톰캣 서버 연결
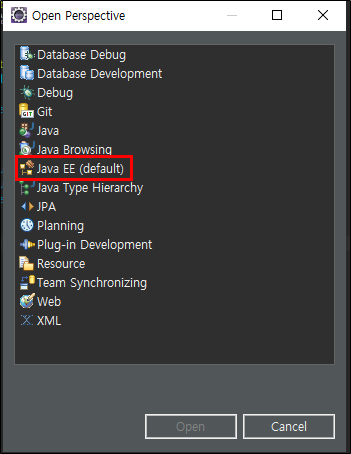
- 이클립스 실행 후 JAVA EE로 변경
* Open Perspective > Java EE > Open


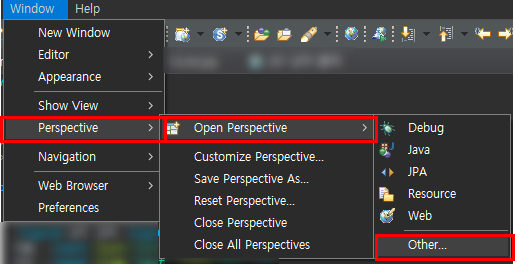
* 만약 이클립스 우측 상단에 Open Perspective가 없다면 Window > Perspective > Open Perspective > Other... > Java EE 선택

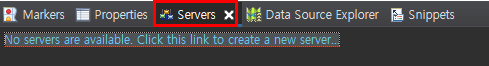
- 이클립스 하단에 Servers 확인 (Window > Show View > Servers)
- No servers are available. Click this link to create a new server... 클릭

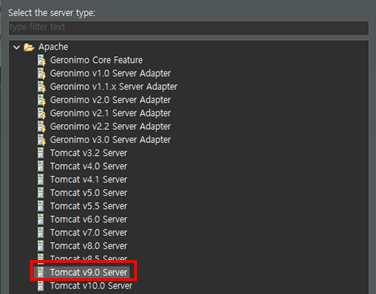
- 아파치 톰캣 v9.0 Server 확인

- 아까 설치했던 아파치 톰캣이 있는 경로로 설정

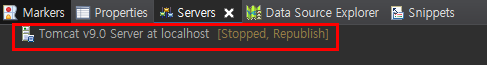
- Tomcat v9.0 Server 설치 확인 (Stopped, 아직 실행은 x)

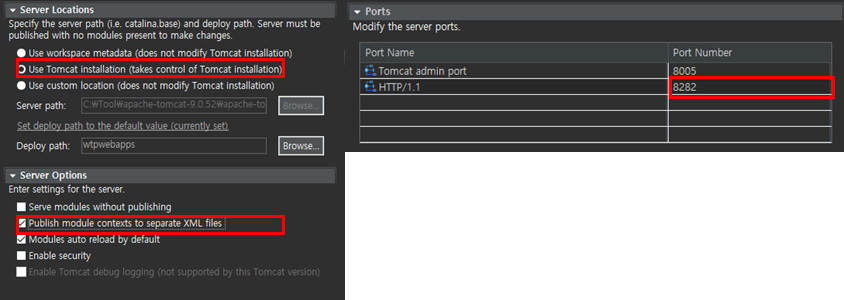
- Tomcat 서버 설정
* Use Tomcat installation (takes control of Tomcat installation) 체크
* Publish module context to separate XML files 체크
* HTTP/1.1 Port Number 수정 (8080->원하는 번호로)

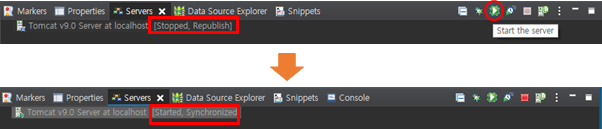
- 서버 Start
* Tomcat v9.0 Server at localhost [Stopped, Republish]

* Tomcat v9.0 Server at localhost [Started, Synchronized]
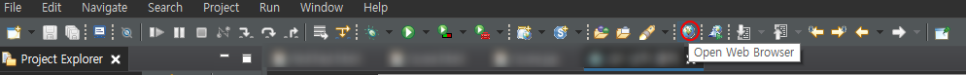
- 잘 연결되었는지 확인 Open Web Browser

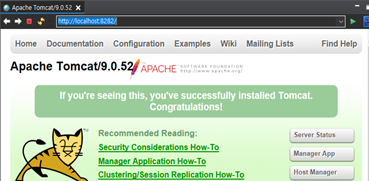
- 주소창에 http://localhost:8282/ 입력 (위에 설정한 포트번호)

톰캣 서버 연결 완료
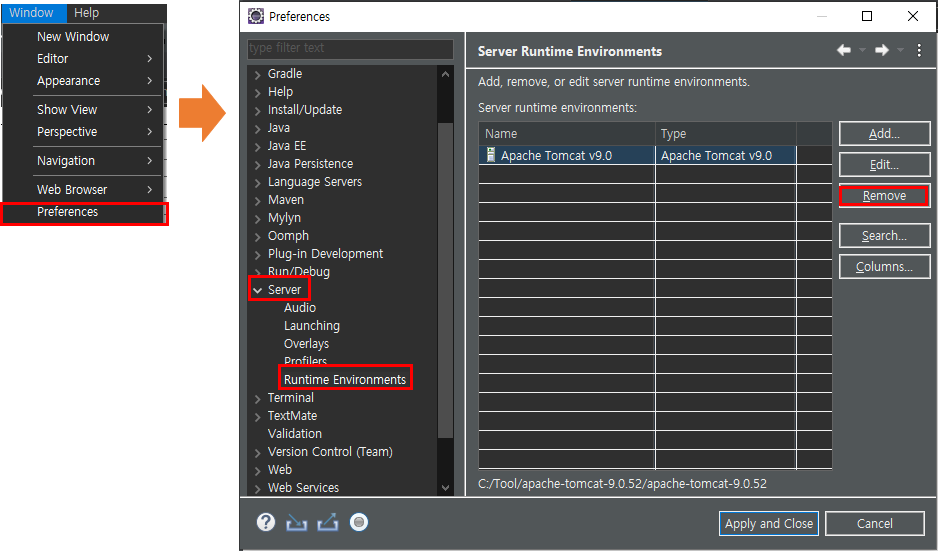
03 톰캣 서버 삭제하기
- 톰캣 서버를 사용하다보면 예상치 못한 오류가 발생하고 해결할 수 없는 상황이 생길 수 있음 그럴 땐 Tomcat 서버 삭제 후 위의 연결 과정 반복
- 이클립스 > window > Preferences > Server > Runtime Environments > Remove

04 HTML 작성하기
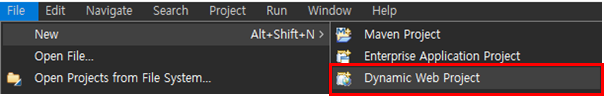
1. 파일 생성하기
- File > New > Dynamic Web Project

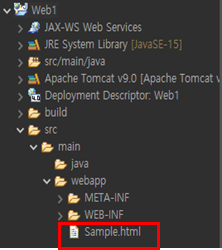
- 프로젝트 우클릭 > New > HTML File

2. HTML 소스코드 작성
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
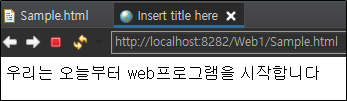
우리는 오늘부터 web프로그램을 시작합니다
</body>
</html>
3. Sample.html 우클릭 > Run As > Run on Server


'STUDY > Java' 카테고리의 다른 글
| <자바의 신> 6장 제가 조건을 좀 따져요 (0) | 2023.12.09 |
|---|---|
| <자바의 신> 1장 프로그래밍이란 무엇인가? (0) | 2023.12.09 |
| [JAVA] Stream 스트림 (0) | 2021.11.05 |
| [JAVA] 람다식, Enum (0) | 2021.11.05 |
| [JAVA] Collection (List, Set, Map) (0) | 2021.11.05 |

